
萬眾矚目等待多時,Google終於在幾個小時前釋出了Chrome Beta版瀏覽器!
Chrome是一個開源並基於WebCore引擎的網頁瀏覽器
WebCore同時也是Apple Safari的排版引擎
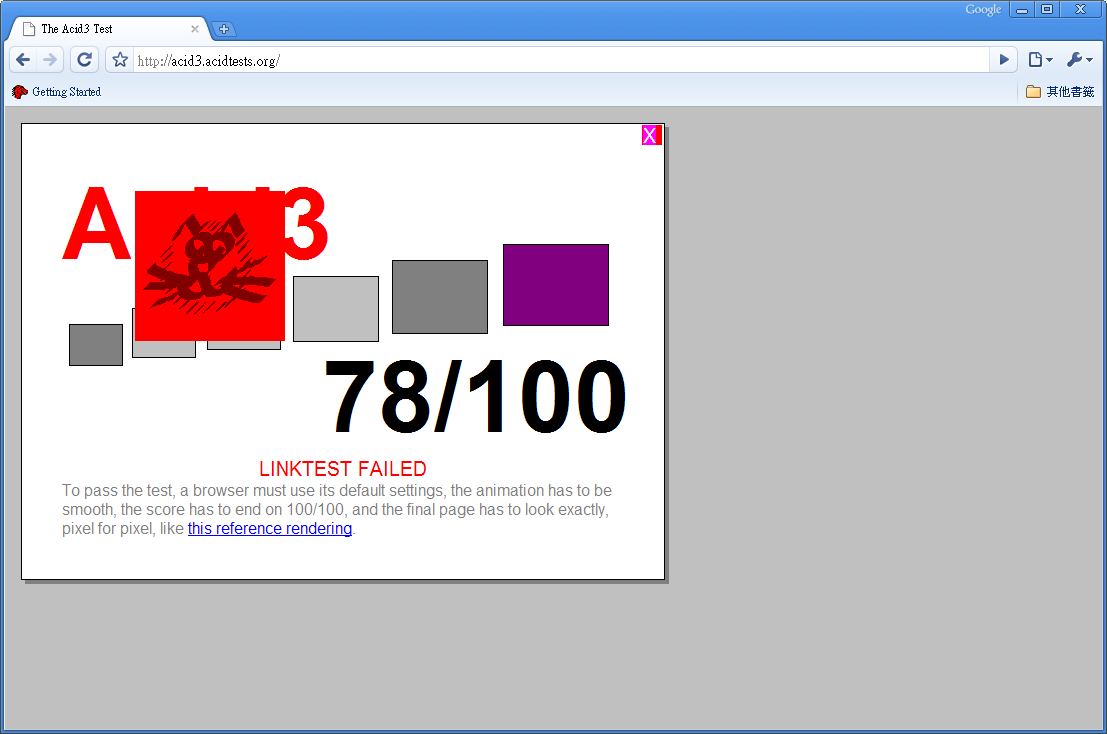
這是一個優秀的開源網頁排版引擎,是目前唯一能夠通過ACID3的測試
並且還同時擁有極高JS性能的網頁瀏覽器!FireFox 3雖然JS性能極佳
但Acid3表現卻遠不如WebCore引擎的瀏覽器!這是一個比較遺憾的地方..
想瞭解關於更多關於Google Chrome關於的介紹,Google網站上有更詳細的說明
初始畫面有點類似Opera的"快速撥號",用戶可以在這個地方自定不同的網頁通路

瀏覽的速度確實很快,可以明顯的感受到JS宣染性能快過FireFox 3!

跟FireFox一樣網址列也擁有搜尋功能,差別為FireFox會直接把你帶到欲瀏覽網站
Chrome則是會把搜尋結果透過自家Google搜尋網站開啟,由用戶本身決定開啟哪個Link!

Acid3測試結果

簡單的測試一下JavaScript性能,表現簡直一鳴驚人!
測試結果為1172ms,表現稍優於同樣使用WebCore引擎的Midori
JavaScript性能也幾乎是FireFox 3的一倍!

習慣了快速宣染能力的瀏覽器,真的就很難在回頭去用慢速的瀏覽器了
不過Chrome目前由於還在測試中,設定上相當簡陋,也有一些潛在穩定或功能問題
在朋友的簡體中文系統裡還一直崩潰,到成熟還有一段不短的時間
目前與FireFox 3相比,除了WebCore本身一貫優良血統外,幾乎不是FireFox的對手!
只能盼望將來Chrome能夠擁有龐大的addons,足以跟Mozilla相抗衡的addons
到時自己才會考慮是否該轉換跑道Google陣營,畢竟FireFox的精隨就是那些addons啊!
除此之外,剛剛短時間的試用Chrome,發現它在宣染某些JavaScript時會有些問題
這些有問題的JavaScript完全失去功能,但在FireFox 3或是Opera下卻完全正常
看來Google還需要一段時間才可以完善Chrome!
chrome 沒有通過 acid3 測試喲~ 那張是網站的參考用圖片
回覆刪除@Daniel Guo
回覆刪除謝謝,這是我的疏忽,確實沒有通過acid3