比較了Safari 4.0、Opera 9.60、Firefox 3.0.2、IE8 Beta2以及Chromium開啟網頁的資源消耗量
測試硬體使用intel E6300@3G跟2G RAM
測試方式為每個受測瀏覽器同時開啟10個NBA官方網站
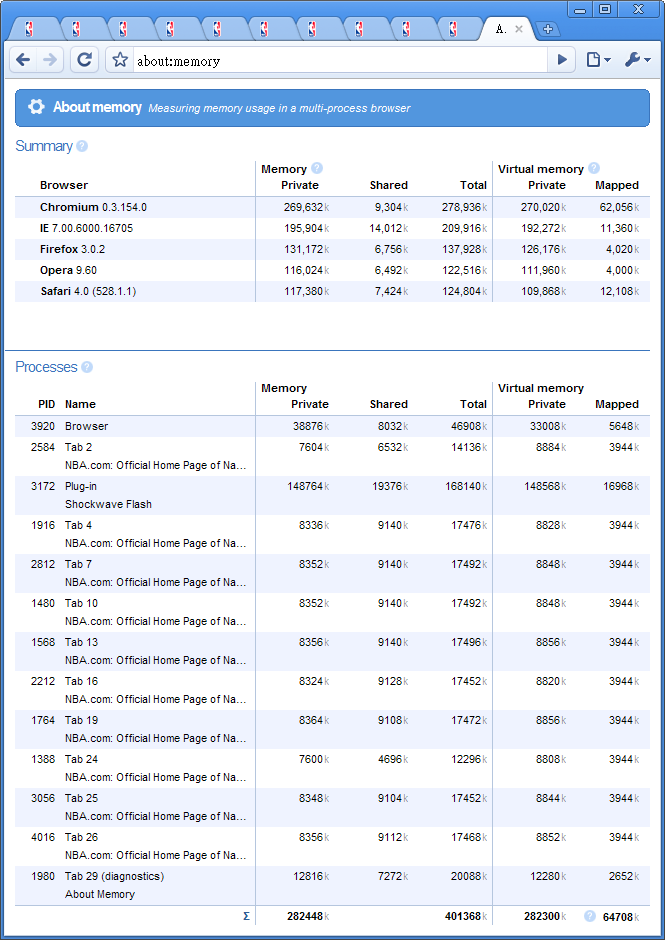
然後使用Chromium內的Memory比較功能統計的結果來作為這次測試的最終結果
所有的NBA網站均採用TAB的方式,而不是"New Window"的方式開啟!
受測瀏覽器中除了Firefox的成績可能會對它不太公平外(我裝了超過30個擴充套件)
其它的瀏覽器均無任何修改!
首先這張是Chromium的統計結果截圖

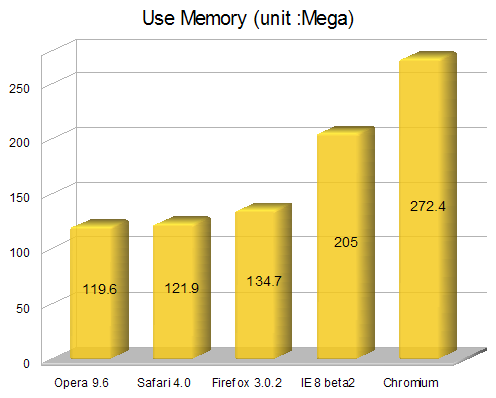
成績圖表:

資源佔用最高的是Chromium居次的是IE8
成績表現最好的是Opera以及Safari!
對於這次的結果其實並不意外,由於IE8跟Chromium使用了新的設計
因為強調Web APP的應用,他們加強了瀏覽器的安全性以及穩定性
在以往的瀏覽器對於分頁的處裡是採用一種稱為one Process for Everything的方式
意思就是一個進程處裡所有分頁裡的JS engine還有解析HTML等等的工作
這種做法的優點就是瀏覽器本身會比較省系統資源,理論上速度也會比較快!
但是這種傳統式的做法有個很大的缺點!由於所有的物件全部都是由單一進程處理
如果瀏覽器的JS engine或者是其中一個分頁因為Bug的關係
姜導致其它已經開啟的分頁遭到強制關閉!
現在網路瀏覽器已經進入了一個新的時代,未來會有越來越多Web APP出現
所以現在比較新的瀏覽器都會採用one Process Per Tab這種做法
意思就是說你眼睛所看到的每一個分頁全部都是一個單獨的進程
如果你因為某些原因導致某個你正在操作的分頁崩潰,你只需要重新啟動這個剛崩潰的分頁
而其它已經開啟的分頁則不會受到影響,依然可以繼續使用
但是這種方式的缺點就是會消耗更多的資源,因為每一個分頁都有自己的JS engine
也就是每個分頁之間的進程所使用的資源全部都是各自獨立!
不會說A進程跟B進程共用JS engine,C進程又跟B進程共用網路連結的組件
所以從理論上來看這種做法是維持了安全以及穩定,但是要付出犧牲一些性能的代價!
很好的評測,謝謝您的比較。
回覆刪除不過有一點建議,process這個字一般台灣的翻譯是行程。中國才用進程。
謝謝
process是指進程(cn)/程序(tw&hk)
回覆刪除中文翻譯差
還是用process好吧~~ 反正很好記